View debug information for your wired properties
Inspecting Wired Properties with Debug Information
Starting from Spring '23, debugging wired properties and methods becomes more straightforward through custom formatters in the Chrome debugger. Previously, developers had to use a wired function to retrieve deconstructed data and error properties for inspection. This new feature eliminates the need for rewriting wired properties and seamlessly integrates with Chrome DevTools.
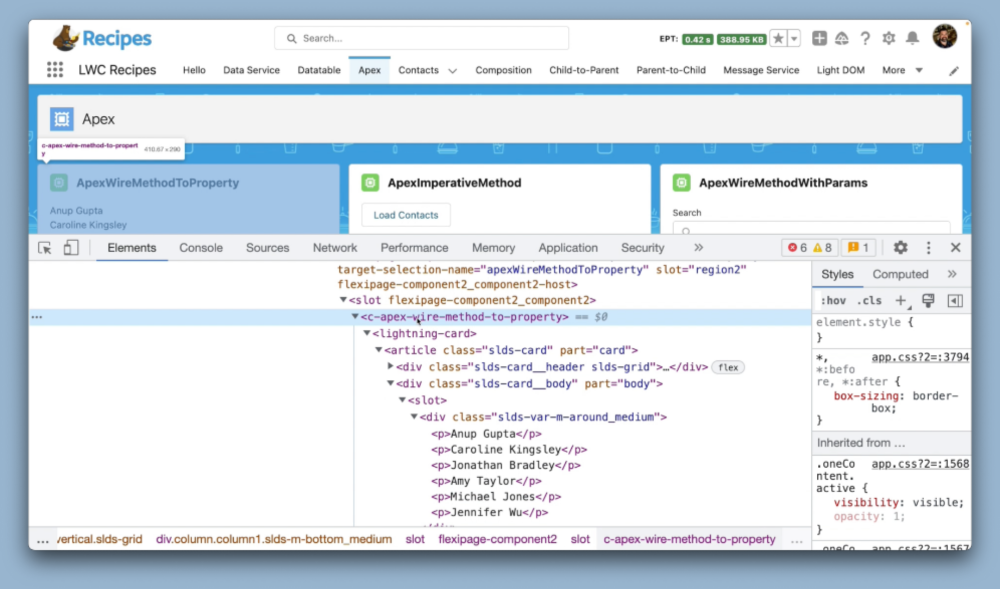
To get started with debugging, enable debug mode in your organization and open Chrome DevTools to activate custom formatters. You can witness this debugger in action by examining the 'apexWireMethodToProperty' component from the 'lwc-recipes' repository, which serves as an example of a custom component utilizing a wire adapter.
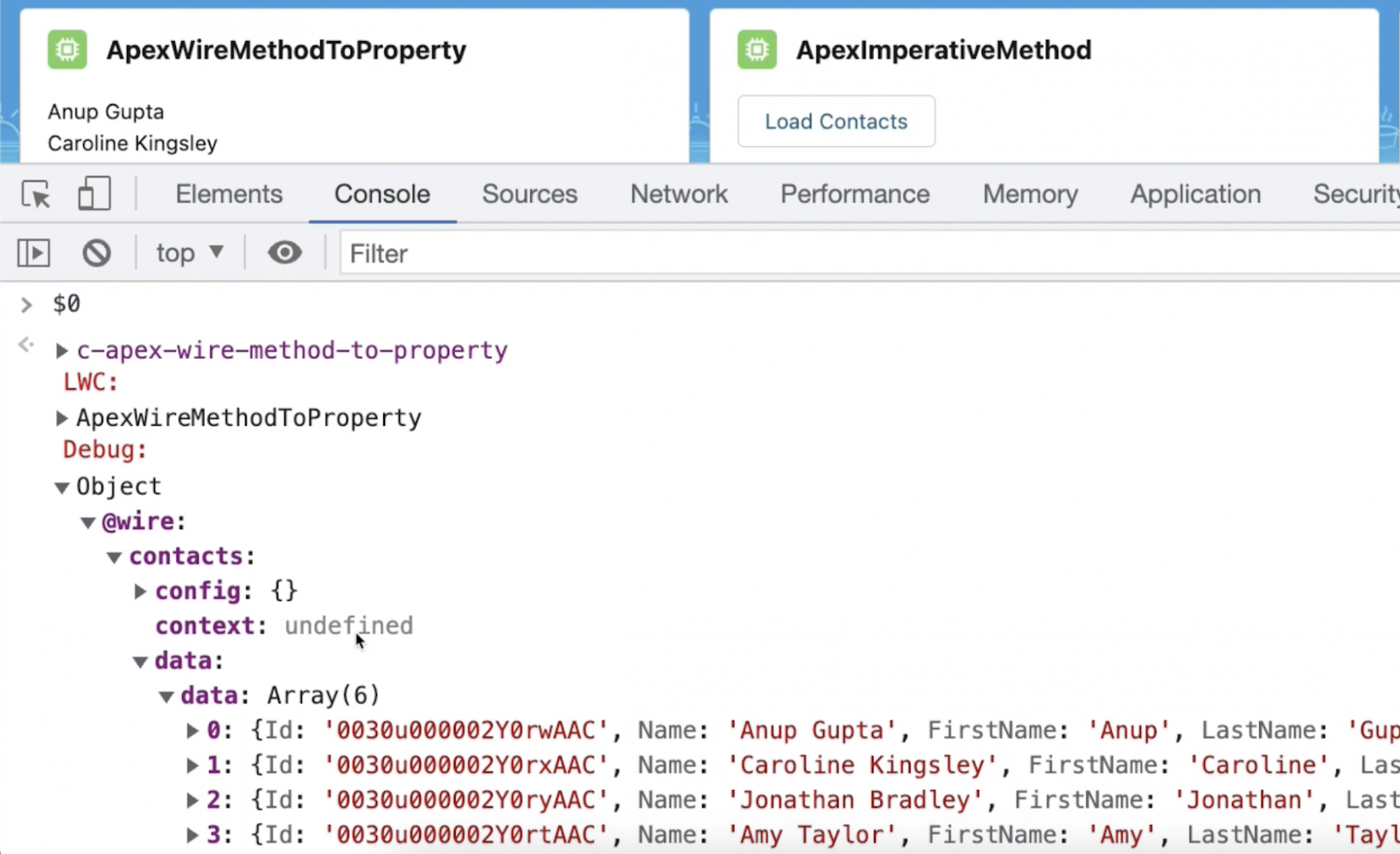
Once you have your custom component rendered in your organization, simply click on the element (e.g., <c-apex-wire-method-to-property>) in the Elements panel of Chrome DevTools. Afterward, open the Console panel and enter $0 to access the debug information. Alternatively, you can capture or log the 'this' value of the element from your JavaScript code.
Each wired property or method returns information in the following format:
-> 'data': The most recent value returned by the wire adapter
-> 'config': The last configuration object reported to the wire adapter
-> 'context': Relevant for context wire adapters only
-> 'isDataProvisionedForConfig': A boolean indicating whether the data provisioned by the wire adapter corresponds to the configuration; returns 'true' if the adapter emits data after a config was reported.
Query DOM elements with refs
The Spring '23 release introduces a new Template Refs API, simplifying the process of referencing LWC template elements during runtime without the need for querySelector. This API functions consistently with both shadow DOM and light DOM-rendered LWCs.
Creating references is straightforward; you add the 'lwc:ref' attribute to an element with a value serving as the reference name in your JavaScript code.
<template>
<div lwc:ref="myelement">...</div>
</template>
With this setup, you can easily access the referenced element from your LWC object using 'this.refs'. This prevents your LWC from mistakenly selecting references, particularly DOM elements from external, non-encapsulated DOM trees when using light DOM components.
import { LightningElement } from 'lwc';
export default class extends LightningElement {
renderedCallback() {
console.log(this.refs.myelement);
}
}
Notably, the template refs API eliminates the need for elements to have IDs or classes, which were previously required for querySelector.
Enhanced Conditional Directives
Spring '23 brings improvements to LWC templates with simplified conditional directives, including 'lwc:if', 'lwc:else', and 'lwc:elseif' attributes. In comparison to the previous 'if:true' and 'if:false' directives, these new conditional directives streamline your component's performance while reducing the amount of code you need to write.
For example, the same conditional rendering that used to require 'if:true' and 'if:false' can now be achieved more concisely:
<template>
<template lwc:if={abra}>
Abra!
</template>
<template lwc:elseif={kadabra}>
Kadabra!
</template>
<template lwc:else>
Alakazam!
</template>
</template>
Accessibility changes to the Lightning Design Systems icons
Spring '23 brings subtle modifications to the SLDS icons in order to enhance their accessibility and align them with current web standards. These adjustments ensure compliance with the color contrast recommendations outlined in the Web Content Accessibility Guidelines (WCAG) 2.1.
Happy Coding And Thanks EveryOne!!!
.png)


Comments
Post a Comment
Please Write your comment here.